useDebugValue
useDebugValue — хук React, які дазваляе дадаць пазнаку да ўласнага хука ў React DevTools.
useDebugValue(value, format?)Reference
useDebugValue(value, format?)
Выклічце useDebugValue на верхнім узроўні вашага ўласнага хука каб паказаць прыдатнае да чытання значэнне:
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
}Болей прыкладаў глядзіце ніжэй.
Параметры
value— значэнне, якое вы хочаце паказваць у React DevTools. Яно можа мець любы тып.- (неабавязковае)
format— функцыя фармаціравання. Пры даследаванні элемента, React DevTools выкліча функцыю фармаціравання, перадаўшы ў яеvalueу якасці аргумента, і пакажа адфармаціраванае значэнне, якое верне функцыя (яна прымае значэнне любога тыпу). Калі не задаваць функцыю фармаціравання, будзе паказана арыгінальнае значэннеvalue.
Значэнні, якія вяртаюцца
useDebugValue нічога не вяртае.
Выкарыстанне
Дадаванне пазнакі да ўласнага хука
Выклічце useDebugValue на верхнім узроўні вашага ўласнага хука каб паказаць прыдатнае да чытання значэнне для адладкі для React DevTools.
import { useDebugValue } from 'react';
function useOnlineStatus() {
// ...
useDebugValue(isOnline ? 'Online' : 'Offline');
// ...
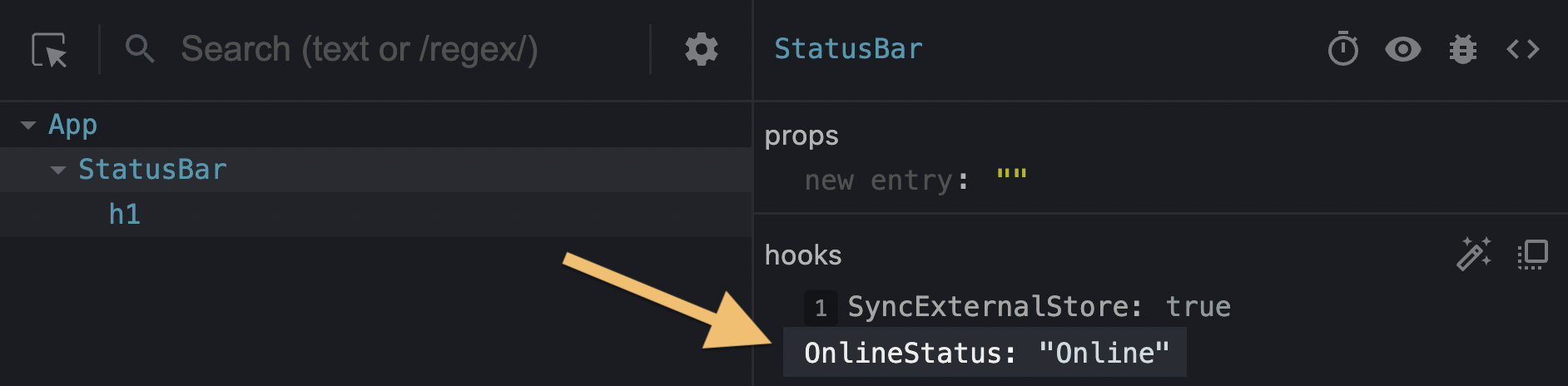
}Гэта задасць кампаненту, які выклікае useOnlineStatus, пазнаку OnlineStatus: "Online" пры даследаванні яго:

Без выкліку useDebugValue будзе паказана толькі асноўнае значэнне (у дадзеным прыкладзе — true).
import { useSyncExternalStore, useDebugValue } from 'react'; export function useOnlineStatus() { const isOnline = useSyncExternalStore(subscribe, () => navigator.onLine, () => true); useDebugValue(isOnline ? 'Online' : 'Offline'); return isOnline; } function subscribe(callback) { window.addEventListener('online', callback); window.addEventListener('offline', callback); return () => { window.removeEventListener('online', callback); window.removeEventListener('offline', callback); }; }
Адтэрміноўка фармаціравання значэння для адладкі
Вы заўсёды можаце перадаць функцыю фармаціравання ў якасці другога аргумента useDebugValue:
useDebugValue(date, date => date.toDateString());Вашая функцыя фармаціравання атрымае значэнне для адладкі ў якасці параметра і мае вярнуць фармаціраванае значэнне. Калі вы дасладуеце свой кампанент, React DevTools выклікае функцыю і паказвае вынік выканання.
Гэта дазваляе пазбегнуць выканання патэнцыйна складанай логікі фармаціравання да таго часу, як кампанент будзе даследавацца. Напрыклад, калі date мае тып Date, гэта пазбягае выканання toDateString() падчас кожнага перарэндэрынгу.